摘要:本Vue 3手册深入解析Vue框架的新特性和进阶技巧。通过详尽的指南,帮助开发者掌握Vue 3的核心概念,包括响应式原理、组件化开发、组合式API等。手册强调Vue 3的新特性,如性能优化、响应式状态管理、新的API改进等,并提供实用的进阶技巧,助力开发者提升开发效率和代码质量。通过阅读本手册,开发者能够更深入地理解Vue框架,并应用于实际项目中。
本文目录导读:
Vue 3是Vue框架的最新版本,相较于Vue 2,它带来了许多重要的改进和新特性,本手册旨在帮助开发者深入理解Vue 3的核心概念、新特性以及进阶技巧,从而更好地进行开发实践。
Vue 3核心特性
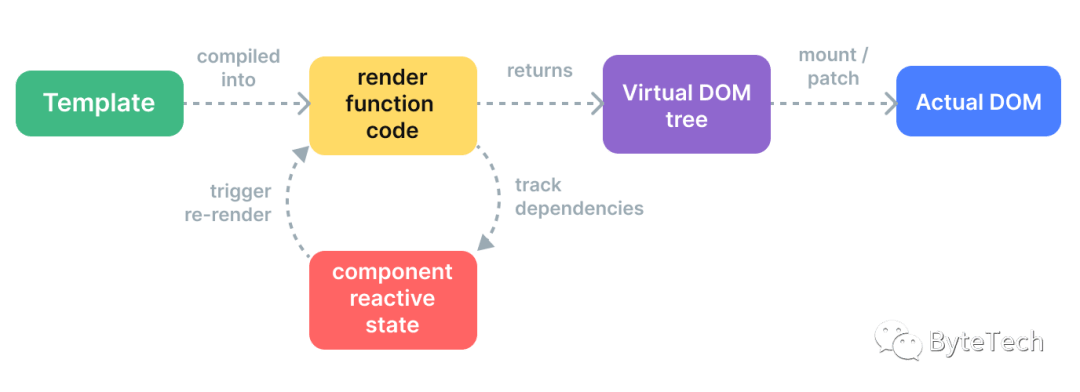
1、响应式原理
Vue 3继续沿用了Vue 2的响应式原理,通过数据劫持和依赖追踪来实现数据的动态响应,在Vue 3中,响应式原理得到了进一步优化,使得组件的响应速度更快,性能更好。
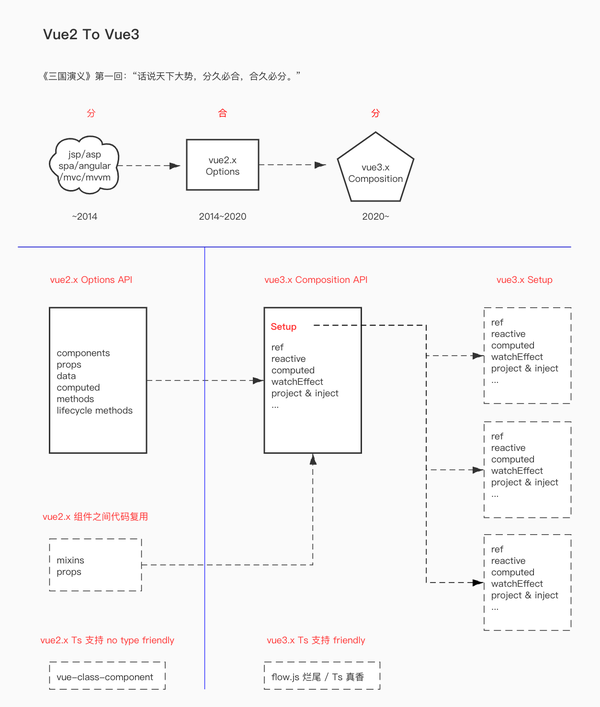
2、组合式API
Vue 3引入了组合式API,使得组件的逻辑更加清晰和可维护,开发者可以使用setup函数来组织组件的逻辑,包括数据、方法、计算属性等,Vue 3还提供了新的生命周期钩子函数,如onBeforeMount和onMounted等。
Vue 3新特性详解
1、性能优化
Vue 3在性能优化方面做了许多工作,其中最显著的是虚拟DOM的改进,Vue 3对虚拟DOM进行了大量优化,包括更快的节点更新速度和更高效的组件渲染,Vue 3还引入了新的API,如createApp,使得应用的创建和初始化更加高效。
2、Teleport
Teleport是Vue 3的一个新特性,它允许开发者将组件的某个部分移动到DOM中的其他位置,通过Teleport,我们可以将组件内部的某些元素脱离当前组件的层级结构,将其挂载到其他位置,这在某些场景下非常有用,例如弹窗、下拉菜单等。
3、Fragment节点更新
在Vue 2中,组件的根节点只能有一个,而在Vue 3中,组件可以包含多个根节点,这使得我们在开发过程中可以更加灵活地组织组件的结构,Vue 3还优化了Fragment节点的更新策略,提高了组件的渲染性能。
进阶技巧与实践
1、使用computed计算属性
computed是Vue提供的一个强大功能,用于处理复杂的逻辑和计算,通过computed,我们可以将复杂的逻辑封装成一个可复用的计算属性,从而提高代码的可维护性和可读性,在Vue 3中,computed得到了进一步的优化,支持更多的高级用法。
2、使用Provide和Inject实现跨组件通信
在Vue 3中,我们可以使用Provide和Inject来实现跨组件通信,通过Provide函数,我们可以在父组件中提供数据或方法,然后在子组件中通过Inject来接收和使用,这种方式的优点是无需通过props逐级传递数据,使得组件之间的通信更加简洁和高效。
3、使用插槽(Slots)实现组件的扩展性
插槽是Vue组件的一个重要特性,它允许我们在组件的内部预留一些位置,以便在使用组件时进行自定义内容,通过合理使用插槽,我们可以实现组件的扩展性和复用性,在Vue 3中,插槽的用法更加灵活和强大。
本手册介绍了Vue 3的核心特性、新特性以及进阶技巧,通过学习和实践,我们可以更好地掌握Vue 3的精髓,从而开发出更高效、更优雅的Web应用,随着Vue 3的不断发展和完善,我们期待它在未来能够带来更多的惊喜和突破。
附录:学习资源推荐
1、Vue官方文档:https://v3.vuejs.org/
2、Vue官方教程:https://v3.vuejs.org/guide/
3、Vue实战书籍:《Vue 3实战》等
4、在线教程和学习平台:如慕课网、W3Cschool等
通过本手册的学习和实践,结合这些资源,相信你会在Vue 3的开发道路上越走越远。




 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号