Vue 3是现代前端开发的重要工具之一,具有高效性能、灵活性和可扩展性等特点。它采用响应式编程模式,能够轻松构建用户界面,提高开发效率和用户体验。Vue 3还引入了许多新特性和改进,如更强大的响应式系统、更好的性能优化和更简单的组件开发等,使得前端开发更加便捷和高效。
本文目录导读:
随着互联网的快速发展,前端开发成为了现代软件开发领域的重要组成部分,Vue 3作为当前最流行的前端框架之一,受到了广大开发者的青睐,本文将详细介绍Vue 3的功能、特点以及在开发中的应用场景。
Vue 3的功能
Vue 3是一个用于构建用户界面的渐进式框架,具有以下功能:
1、响应式数据绑定:Vue 3通过声明式渲染,将DOM与数据相互绑定,实现数据的实时更新,开发者只需关注数据的改变,无需手动操作DOM。
2、组件化开发:Vue 3支持组件化开发,允许开发者将页面拆分成独立的组件,提高代码的可维护性和复用性。
3、指令(Directives)和过滤器(Filters):Vue 3提供了丰富的内置指令和过滤器,用于处理DOM操作和数据格式化,开发者可以通过自定义指令和过滤器来扩展功能。
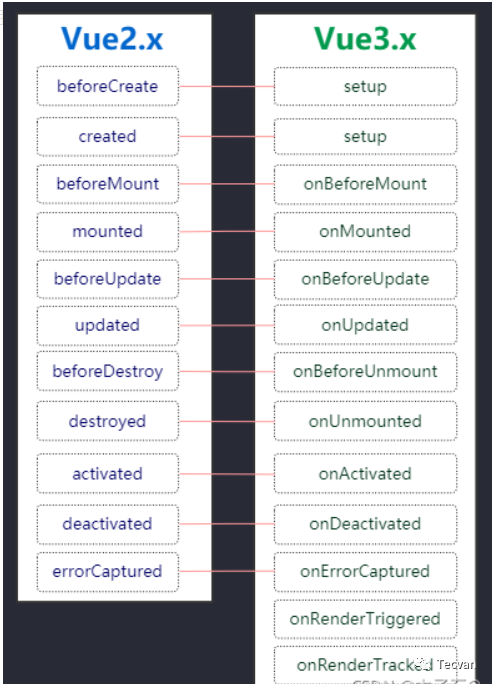
4、生命周期钩子:Vue 3拥有完整的生命周期钩子,允许开发者在组件的不同阶段执行特定的操作,如初始化、渲染、更新和销毁等。
5、状态管理:Vue 3提供了状态管理功能,方便开发者管理应用的状态,确保数据的同步和一致性。
Vue 3的特点
Vue 3具有以下特点,使其在前端开发中备受关注:
1、简单易用:Vue 3的API简洁明了,易于上手,开发者可以快速地学习和掌握Vue 3的核心概念和技术。
2、灵活性强:Vue 3采用组件化开发模式,允许开发者根据需求自定义组件,实现灵活的功能扩展。
3、性能优异:Vue 3具有高效的虚拟DOM机制,减少了不必要的渲染和计算,提高了应用的性能。
4、良好的生态:Vue 3拥有庞大的社区支持和丰富的第三方库,方便开发者快速构建应用。
5、与现代浏览器兼容:Vue 3支持现代浏览器,并具有良好的兼容性,使得开发者可以专注于业务逻辑的实现,无需担心兼容性问题。
Vue 3在开发中的应用场景
Vue 3在开发中广泛应用于以下场景:
1、单页应用(SPA)开发:Vue 3适用于构建单页应用,通过路由和组件化技术实现页面的跳转和数据的展示。
2、管理后台开发:Vue 3的组件化开发和状态管理功能使其成为管理后台开发的理想选择,可以方便地构建复杂的后台界面和管理功能。
3、数据可视化应用:Vue 3可以与第三方数据可视化库结合,如ECharts、D3等,实现数据可视化应用,如图表、地图等。
4、移动应用开发:Vue 3也可以用于移动应用开发,通过构建Web应用并适配移动设备浏览器,实现跨平台的移动应用开发。
Vue 3的优势与局限性
优势:
1、学习曲线平缓:Vue 3的API设计简洁明了,易于学习和掌握。
2、灵活性高:支持自定义组件和指令,方便开发者实现个性化的功能需求。
3、性能优异:虚拟DOM机制提高了应用的性能。
4、良好的生态:庞大的社区支持和丰富的第三方库为开发者提供了便利。
局限性:
1、对于大型复杂应用,Vue 3可能需要配合其他框架或库来实现完整的功能需求。
2、在某些特定领域,如游戏开发、高性能图形渲染等,Vue 3可能不是最佳选择。
Vue 3作为现代前端开发的重要工具,具有简单易用、灵活性强、性能优异和良好的生态等特点,它在单页应用开发、管理后台开发、数据可视化应用和移动应用开发等领域有着广泛的应用,虽然Vue 3在某些方面存在局限性,但其优势仍然使其成为广大开发者的首选框架,随着技术的不断发展,Vue 3将继续在前端开发中发挥重要作用。




 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号